h5ai目录列表程序的安装与设置
h5ai(HTML5 Apache Index)是一款简单免费的目录列表程序,服务器有php环境即可使用。h5ai安装需要允许一些PHP函数,另外一些简单地设置这里也给大家介绍下。
相关链接
官网:https://larsjung.de/h5ai
环境要求
PHP:php7.0+
web服务:nginx、apache、lighttpd等
安装步骤
1.程序在官网可以免费下载,下载后上传到网站根目录解压即可。
2.PHP开启passthru函数。
宝塔面板在你网站使用的PHP版本设置中,将passthru函数从禁用中删除即可。
3.在nginx配置文件添加index地址。
打开网站设置,网站配置文件中加上/_h5ai/public/index.php告诉web程序表示index文件的位置。
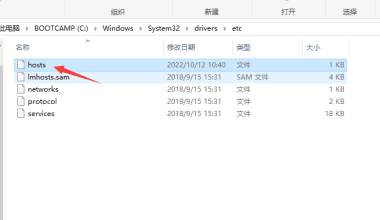
如果图片缩略图有问题,我们可以检查下PHP扩展的exif扩展是否安装。
到这里基础的安装就完成了,很简单吧。下面我们介绍一些简单地自定义设置。
自定义设置
开启搜索功能
h5ai默认是不开启搜索功能的。如果我们的文件较多,不建议开启此项设置。
编辑配置文件,/_h5ai/private/conf/options.json
大概在312行的search设置项,后期版本更新可能行数不同。可以自己搜索查找此设置。
将enabled设置为true
"search": {
"enabled": true,
"advanced": true,
"debounceTime": 300,
"ignorecase": true
},
大概在150行的filter设置项。
将enabled设置为true。
"filter": {
"enabled": true,
"advanced": true,
"debounceTime": 100,
"ignorecase": true
},
现在打开你的h5ai地址,就可以在左上角看到一个搜索按钮了。
设置默认语言为中文
大概在204行的l10n设置
"lang": "en"这里默认是en英文,我们改成zh-cn即可。
"l10n": {
"enabled": true,
"lang": "zh-cn",
"useBrowserLang": true
},
目录内index文件关闭显示
默认情况下h5ai会将目录中的index文件作为网页文件渲染。建议关闭他,让其按照普通文件的方式显示出来,否则可能无法下载一些index.html之类的文件。
大概在79行的unmanaged设置项,这里直接注释掉他。前后加上/* */即可。
/*"unmanaged": ["index.html", "index.htm", "index.php"],*/
这里设置后目录内的index.html之类的文件就可以正常显示了。
自定义页头页脚
大概在117行的custom设置
"custom": {
"enabled": true,
"stopSearchingAtRoot": true
},
这里enabled设置为true表示开启自定义页眉页脚。
stopSearchingAtRoot建议设置就用默认的true,否则设置为false将在整个目录结构进行搜索。甚至会进行跨站搜索!
开启自定义页眉页脚后,h5ai自动会搜索_h5ai.header.html和_h5ai.footer.html文件。找到文件的话会将其作为当前页面的页眉页脚。
如果目录中没有_h5ai.header.html和_h5ai.footer.html文件,会自动到父级目录查找_h5ai.headers.html和_h5ai.footers.html文件。
简单来说就是文件不带s的仅作用于当前目录,带s的会作用于当前目录及子目录。
在当前目录中,不带s的页眉页脚文件具有更高的优先级。
如果您全站自定义一个统一的样式,建议将_h5ai.headers.html和_h5ai.footers.html放到网站根目录中。
修改右上角版权信息
修改/_h5ai/public/js/scripts.js文件
查找powered
将<a id="backlink" href="https://larsjung.de/h5ai/" title="powered by h5ai - https://larsjung.de/h5ai/">\n <div>powered</div>\n <div>by h5ai</div>\n </a>替换为你想现实的内容。也可以直接删除这个a标签。
示例<a id="backlink" href="https://www.cheshirex.com" title="">\n <div>powered</div>\n <div>by </div>\n </a>
当然,一般是建议不删除这里版权信息的。
关闭h5ai文件预览
一些图片、txt和部分视频文件可以h5ai界面预览播放。个别我们可能不想要开启这个功能。
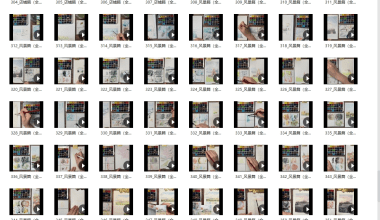
正常显示时候是:
修改配置文件/_h5ai/private/conf/types.json
这里面都是支持在h5ai中预览的文件。如果需要禁止某个文件类型,我们可以在其前后添加/*...*/的方式注释掉。
示例:/*"img-jpg": ["*.jpg", "*.jpeg"],*/
常规的设置就这些了。
下面发一些网络收集的其他设置项解释
其他设置
view功能
"view": {
"binaryPrefix": false,
"disableSidebar": true, //是否显示左侧边栏(功能栏)
"fallbackMode": false,
"fastBrowsing": true,
"fonts": ["Ubuntu", "Roboto", "Helvetica", "Arial", "sans-serif"],
"fontsMono": ["Ubuntu Mono", "Monaco", "Lucida Sans Typewriter", "monospace"],
"hidden": ["^\\.", "^_h5ai"], //此参数可以指定文件夹列表里隐藏哪些文件,可以使用正则来匹配文件名称。
"hideFolders": false,
"hideIf403": true,
"hideParentFolder": false,
"maxIconSize": 40,
"modes": ["details", "grid", "icons"],
"modeToggle": false,
"setParentFolderLabels": true,
"sizes": [20, 40, 60, 80, 100, 140, 180, 220, 260, 300],
"theme": "comity", //图标选择有default和comity两种
"unmanaged": ["index.html", "index.htm", "index.php"], //如果某个文件夹里包含数组里的文件,则将拒绝显示此文件夹里的所有内容。
"unmanagedInNewWindow": false
},
hidden详细说明:
^\.:隐藏名称以 . 开头的文件,如 .htaccess,.gitignor 等等。
^_h5ai:隐藏名称以 _h5ai 开头的文件或文件夹,如 _h5ai,_h5ai.header.html 等等。
^:隐藏名称以开头的文件或文件夹,如 tmp,__aaa 等等。
\.sh$:隐藏名称以.sh结尾的文件或文件夹,如 bash.sh,scripts.sh 等等。
^robots.txt:隐藏名称以 robots.txt 开头的文件或文件夹,如 robots.txt, robots.txt.bak 等等。
hideFolders:是否在文件列表中只显示文件而隐藏文件夹。
theme:默认的文件类型图标,_h5ai/public/images/theme 里的每个文件夹都是一种图标,默认带了 2 套,另一套图标名为 comity。
文件信息功能
"info": {
"enabled": false, //是否显示右侧边栏(详情栏)。
"show": false, //是否一直显示右侧边栏。
"qrcode": true, //是否在右侧边栏生成下载链接的二维码以方便移动端下载。
"qrFill": "#999",
"qrBack": "#fff"
},
文件下载和选择功能
"download": {
"enabled": false, //是否允许下载文件
"type": "php-tar", //选择压缩方式。php-tar使用php内置功能来下载文件,多线程,可以同时下载多个文件。shell-tar使用外部tar程序来下载文件,单线程,同一时间只能下载一个文件。shell-zip使用外部zip程序来下载文件,单线程,同一时间只能下载一个文件。
"packageName": null, //默认压缩包名称,为 null 时压缩包名称当前文件夹的名称,
"alwaysVisible": false //下载按钮是否动态显示(只能选中文件后显示)。
},
"select": {
"enabled": true, //是否允许文件选择,如果禁止文件选择,那么文件就无法下载。
"clickndrag": true, //是否允许左键拖动来进行文件多选。
"checkboxes": false //当鼠标悬浮在文件名上时是否显示选择框。
},
语言设置
"l10n": {
"enabled": true, //是否允许更改界面语言
"lang": "en", //默认界面语言,en 为英文,zh-cn 为中文简体,zh-tw 为中文繁体。
"useBrowserLang": true //是否根据浏览器的语言来自动调整界面语言。
},
字体设置
"resources": {
"scripts": [],
"styles": [
"//fonts.googleapis.com/css?family=Ubuntu:300,400,700%7CUbuntu+Mono:400,700"
]
},
这里默认是谷歌的字体文件。我们可以根据需求改成国内的字体加速地址,或是将其本地化。
目前2024年2月谷歌字体在国内访问没什么问题。